
First of all, what is Motion Graphic Design?
Motion Graphic Design, to put it simply, is basically an animated version of graphic design.
You can see motion design on every screen around you: an animated title in a YouTube video, a logo animation at the end of a commercial, a smooth transition between 2 screens in your apps, a nice animation when you scroll a website…
All of these could exist in a static version, but they look so much nicer in their animated version. Here’s an example.
Static story as seen via mobile view:

Animated story, seen via mobile view (open in Jitter):
Nicer, right?
Now we’ve learned what motion graphics are, let’s see why it is important to add that to your skillset.
The demand for motion graphics has never been higher
Video is eating the world, and motion design is coming with it.
Every single video you see on the Internet has some motion design in it: whether it’s the title, outro, or any animated element on top of the footage.
Adding motion design in video content has several benefits: it enables the display of more information in easily digestible ways, as well as allowing brands to appear contemporary and digitally ahead of their competitors.
It also makes the video more memorable, and more importantly, motion design can be part of the brand’s identity. Have you ever seen a GoPro video?
Here’s a quick example, if not:
You can immediately tell it’s GoPro based on the pace and the style of the motion. Same for Apple or Nike.
Motion graphics work effectively in apps and websites too: even if you don’t always notice it, motion graphic design is present in the most popular of internet-based media.
It might be seen via a screen transition, a subtle micro-interaction, or an icon animation. On top of the brand identity benefits, using animations in an app or a website can also significantly improve the user experience: it brings more context to the user, as well as helps bring clarity and focus to core values (if used with this in mind).
This is the new standard for businesses in the modern-day, and all companies have to step up with this tech if they want to compete with the rest!
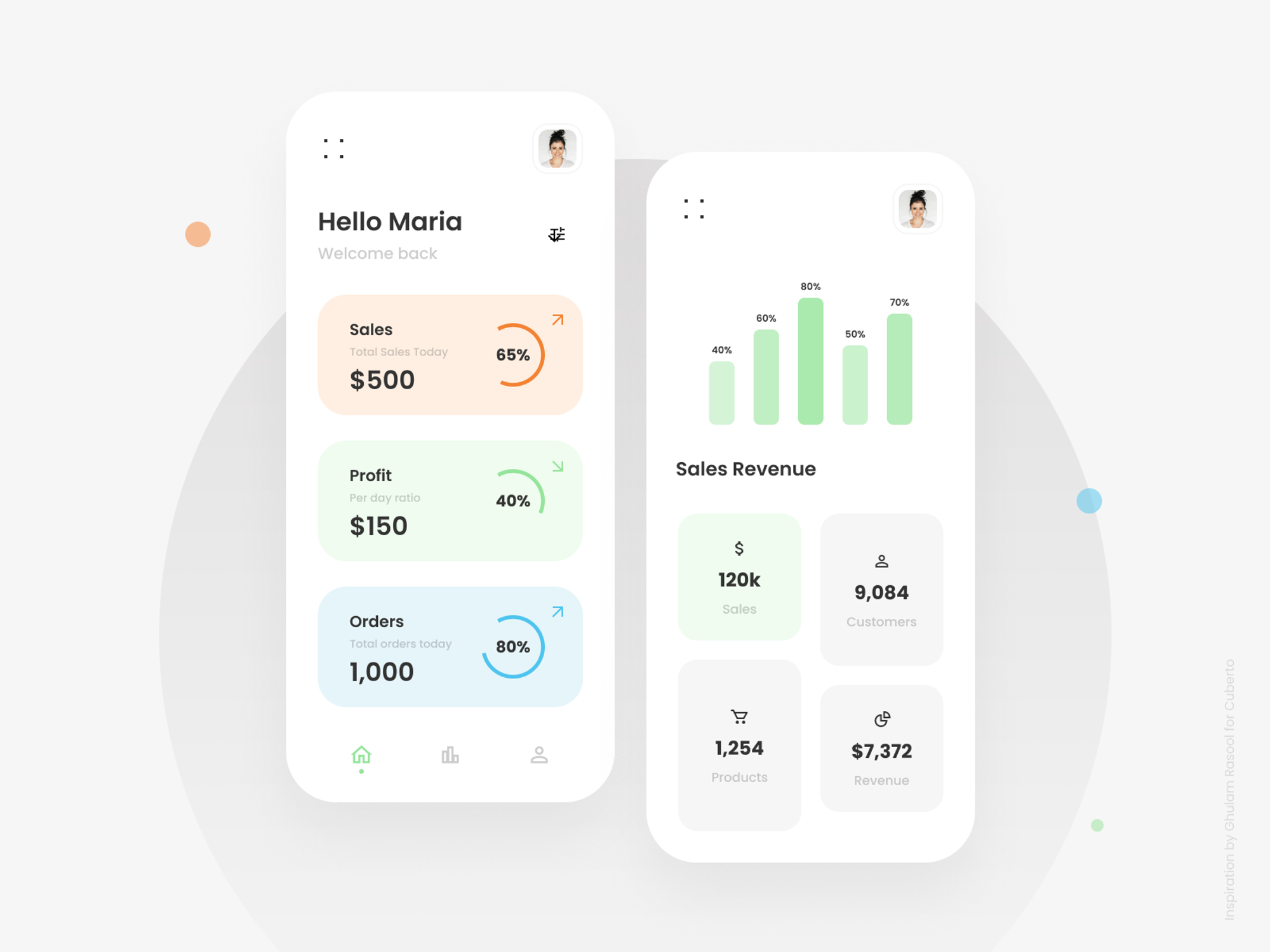
Check out this example of interface animation from Jitter – a great way of using motion graphics to grab attention:
With motion graphics now becoming part of brands’ graphic guidelines, the best brands now use their “motion signature” to touch their customers at each and every point of their journey.
Brands who know how to use it have a competitive advantage – all companies will have to use motion, or they will soon succumb to the content graveyard, where static content gets 0 clicks and engagement…
More and more designers are learning motion design
Because the demand for motion graphic design is growing so fast, there is also more demand for motion designers. According to Dribbble‘s Global Design Survey, motion design has become the #1 most critical skill designers want to learn to stay relevant in their field.
Learning a new skill set is super fun nowadays. For motion design, a lot of resources are available: many influencers on TikTok and Instagram, for example, share their tips about how to create good motion through social media.
You can also find several super high-quality courses with online schools like the School of Motion and the Motion Design School.
Finally, instructive channels on YouTube are a great source of motion graphic education, with real-life examples – the Jitter Learn channel is a good example of that.
Here’s our advice if you want to get started:
- Pick your tool: based on the type of motion you want to make, there are several options to choose from (as discussed in the next section)
- Learn the basics in just a few minutes – it’s easier if the tool works like your other favorite design tools
- Start from examples: customize an existing template, or try to reproduce a cool motion you’ve seen on the Internet
- Unleash your creativity: as you learn new skills and master your tool, you can start creating your own animations from scratch
It’s never been easier to get started
Until recently, the only option to create motion graphics was to use Adobe After Effects.
This tool offers endless capabilities – from the simplest animated text to Hollywood visual effects – but, it’s pretty hard to use and not really suited for teamwork.
Graphic designers who weren’t experts of After Effects felt discouraged about going through the steep learning curve – as a result, producing motion graphics was super expensive and cumbersome. Often, it required an agency, endless iterations over email, and a whole lot of money.
During the past few years, however, several tools have started to provide an alternative to Premiere and After Effects to create videos – however, they are still a tad limited for designers, and brands who want more customization.
Thankfully, a new wave of design tools is rising, and we’ve seen many of them flourish in the animation space. Some of them focus on interface animations (like Principle), whilst others focus on pure motion design for videos & GIFs (like Jitter). All of these tools propose a more affordable, more accessible, and more focused version of After Effects.
These new web-based tools make it not only easier to get started with a more simple and lightweight interface, but they are tailored for modern and collaborative workflows, out of the box.
Following the lead from Figma, most of these new tools work in the browser: there is nothing to install, and sharing a file is as easy as sharing a link. Designers can collaborate seamlessly with the other stakeholders of the projects: for instance, developers can inspect the animation parameters, and Marketers can edit the assets or the copy – in just a few clicks.
It makes your work more valuable
Adding motion design to your skillset is super beneficial for a number of reasons.
Firstly, it enables you to make your work look more polished and digitally advanced. With some things, it’s just about the presentation – and your designs can shine with simple animations that take your ideas to the next level.
That’s why it’s even better if your motion design tool integrates seamlessly with your existing workflow! For instance, Principle, Protopie, and Jitter enable you to import your designs from Figma in 1 click. There’s no need to redo everything in the motion tool: you can start animating right away and get a professional-looking result in just a few clicks.

The animated version, which took me less than 5 min to create in Jitter.
The second reason is that, for potential clients, animated work shows a great level of depth to a freelancers’ skillset.
Here’s a quote that struck us at Jitter:
“Jitter is really amazing – it lets me create professional animations for client work in less than 10 minutes, and I can charge 2x more! It used to take hours with After Effects, so I didn’t produce animations, but now it’s a no brainer!”
And we’ve been amazed by the number of users who told us this exact same thing.
Some final thoughts
Motion design is a fascinating domain that’s becoming more and more crucial to the industry.
Now that you know how easy it is to get started, it’s time to give it a shot!
Whatever motion design tool you decide to use, take the time to explore, learn, and get better at it.
Remember that finding your style takes patience, hard work, and determination. But luckily, motion design is super playful, so experiment and have fun!