
Web technologies evolve with whiplash speed, and customer interests are so hard to predict that web development can no longer rely on the old, faithful technology.
But, what is web technology?
Well, web technologies are development techniques or tools (quite often, new software) that are used to communicate between the very many devices that are navigating the internet.
With 2021 web technologies, there are two main points that web developers are struggling to balance between:
On the one hand, choosing a web developer to craft a platform allows a more personal, human touch to the interface. On the other hand, there’s a need to keep up with the up-and-coming technical innovations. What can help their platforms thrive, is a collaborative balance between the two.
This article outlines the 13 top new trends in technologies for 2021, helping you find the balance to create a stellar user experience and incredible online presence.
1) Mixed Reality
Mixed reality (MR) is a combination of Augmented Reality (AR) and Virtual Reality (VR).
Reports predict the growth of the Global Mixed Reality Market from $1 billion in 2017 to $9.98 billion in 2024. It’s turning the web technology market upside down, and the tendency will continue to develop in the upcoming years: Organizations in many sectors (tourism, architecture, gaming, web app development, healthcare) use this technology to communicate their business values.
While AR combines digital content with physical environments, VR creates immersive experiences for users. An excellent example is IKEA, a furniture website showcasing what their products (and there’s a lot of them!) would look like in your room.
Businesses can use these new web technologies to train employees or let their prospects “try out” their products virtually. The trend also works great for creating more engaging content for consumers.
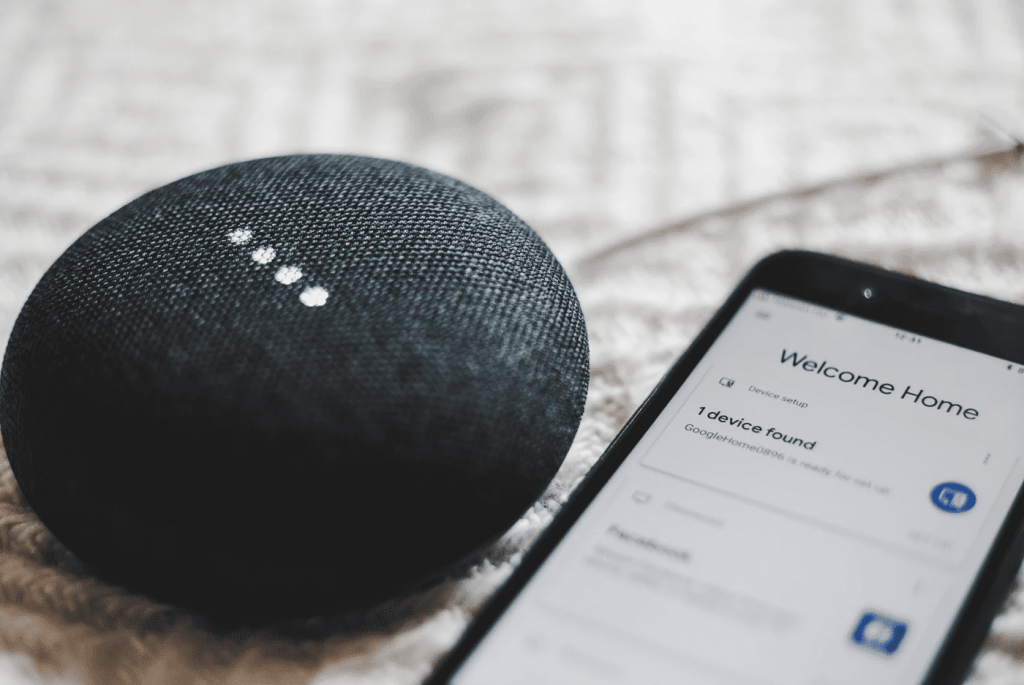
2) Voice Search
Thanks to the excessive growth of the IoT (internet of things), there are other web trends reigning supreme in 2021. This year appears to be the year of the smart speakers – the numbers say it all:
- 71% of consumers prefer voice search to type
- In 2022, voice shopping jumps to $40 billion, which is up from $2 billion in 2019
- Experts predict eight billion digital voice assistants in use by 2023

Such growth impacts both users and web developers. While the former change the way of interacting with search engines, the latter need to adapt to website development accordingly.
Both Schema Markup and Structured Dataweb are technologies that allow web developers the ability to organize voice search-optimized content at the website. This is so that search engines can understand it, and provide it in search results.
Schema Markup also serves to create improved descriptions for the content to appear in no-click searches (rich snippets), whereas Structured Data formats the information on the page so that search engines can read it when a user conducts a query by voice. Using web technology, like Web Speech API for example, can also help facilitate the implementation of speech recognition to a website.
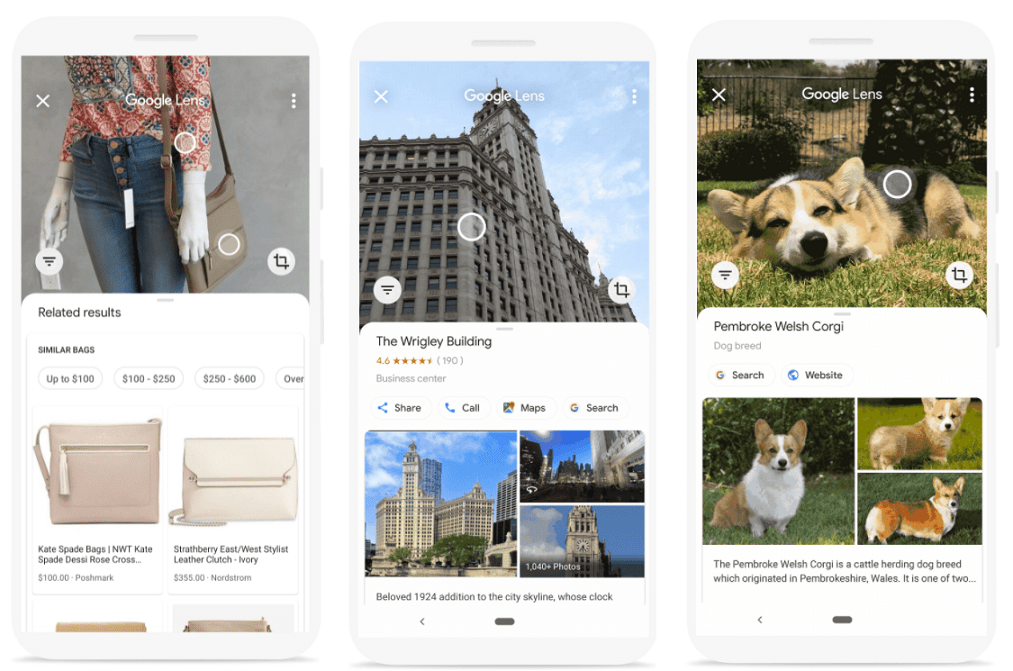
3) Image Search

For new trends in technologies, it’s clear accessibility is the driving feature. Thanks to Google Lens, users can take original pics and submit them to search for context. This trend is more about changing the SEO landscape, with web developers at the center of the driving force. When it comes to image optimization, website developers are specialists.
Another key trend here is reverse image search.
Reverse image search is an easy gateway for finding similar pictures with existing images, as it eliminates the need of using keywords. The wide database of image search helps the users find relevant pictures in different formats, sizes, and qualities without any hassle.
XML image sitemaps, proper image formats, target keywords in image file names, correct image scale/size are among the many tactics web developers employ when working with web page development.
Schema is another instrument to use here. It helps websites display search results with visual content (pictures, videos, star rating, etc.), leading users who conduct image searches directly to product pages, therefore influencing their click-through rates.
4) Progressive Web Apps (PWAs)
They act like mobile apps but are actually websites.
Progressive web apps also have 36% higher conversion rates than native apps. They perform a high-quality UX, bringing a mobile-app-like experience across all devices. No wonder PWAs are what web developers are aiming for in 2021.
So, what makes Progressive Web Apps so attractive?
Enhanced with modern APIs, they deliver a smooth web experience with better capabilities, reliabilities, and cross-device compatibilities. They work offline! All this helps reduce bounce rates and provide a user-friendly web experience. Services using PWAs include Uber, Pinterest, Forbes, and Instagram.
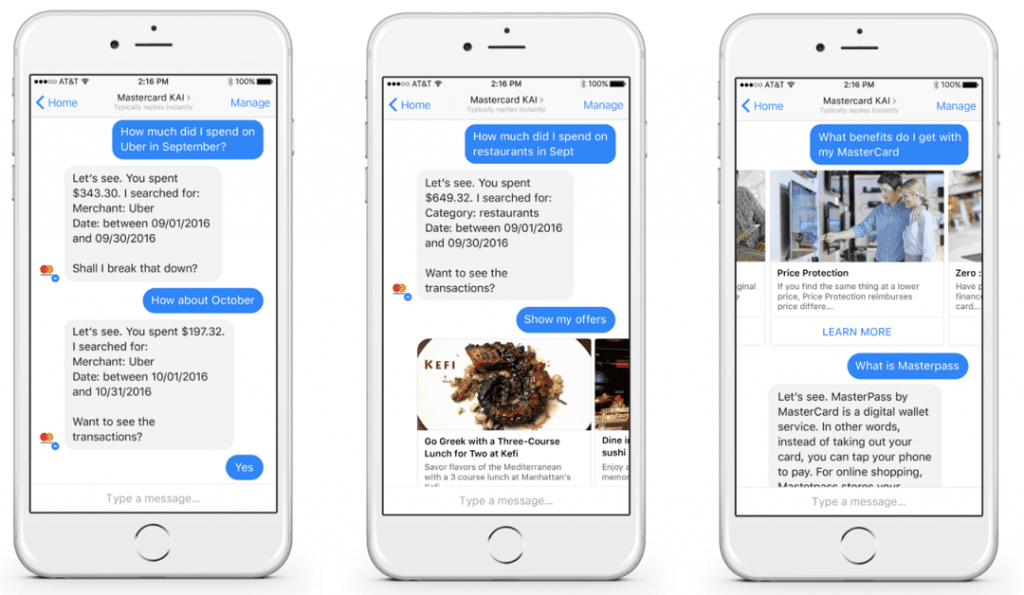
5) Chatbots
AI technologies aren’t new in 2021 – arguably, they’re the most influential and are helping shape the future of web development. AI-enabled communication (we might know them as chatbots) becomes even more widespread today.
AI assistants and chatbots help businesses with many issues: search pattern analysis, customer behavior, content personalization, entry-level communication to collect data from users, consumer engagement, and more. Moreover, users don’t mind interacting with well-developed bots: they meet expectations, are responsive, accurate, and patient.
Understanding the benefits of AI, more and more businesses continue adapting their websites to it for improved customer experience. Most website builders provide an on-site chatbot feature; web developers combine speech recognition techniques with cognitive intelligence and use NLP software to create chatbots that will decode what a user wants and be as responsive and reliable as a human.

Source: Learn.G2
6) Single-Page Applications
SPAs, or single-page applications, are amongst the 13 web technology trends of 2021 as they offer better page performance. When they are working inside a browser, they don’t require reloading during use, therefore avoiding lengthy communication with servers. As a result, we have a fast-loading website that works well on both desktop and mobile and is easy to develop and host.
Some examples of strong SPAs are Trello, GitHub, Gmail, and Google Maps – all web technologies who deliver a strong product on one single page!
SPAs also provide a high level of data protection. They can be a perfect choice for businesses trying to reach specific target audiences with limited content. Their minimalist designs are more appealing, load faster, and thus decrease bounce rates.
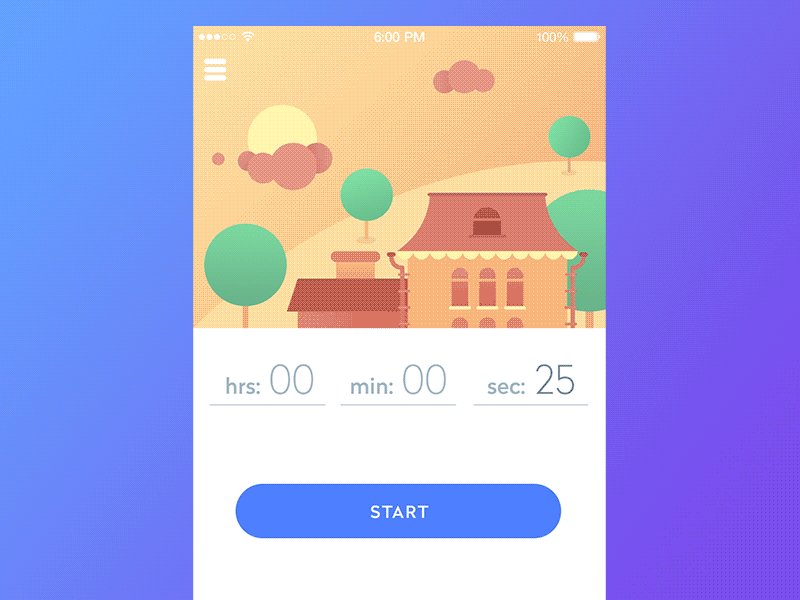
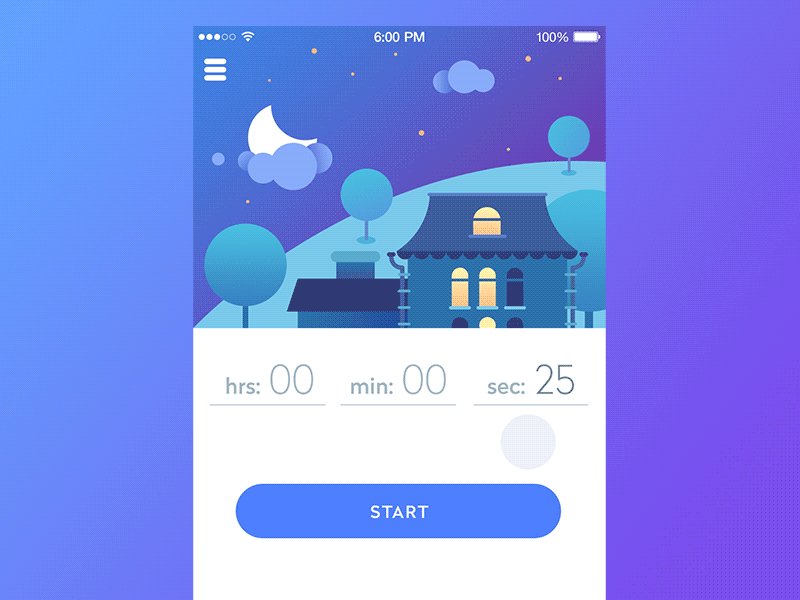
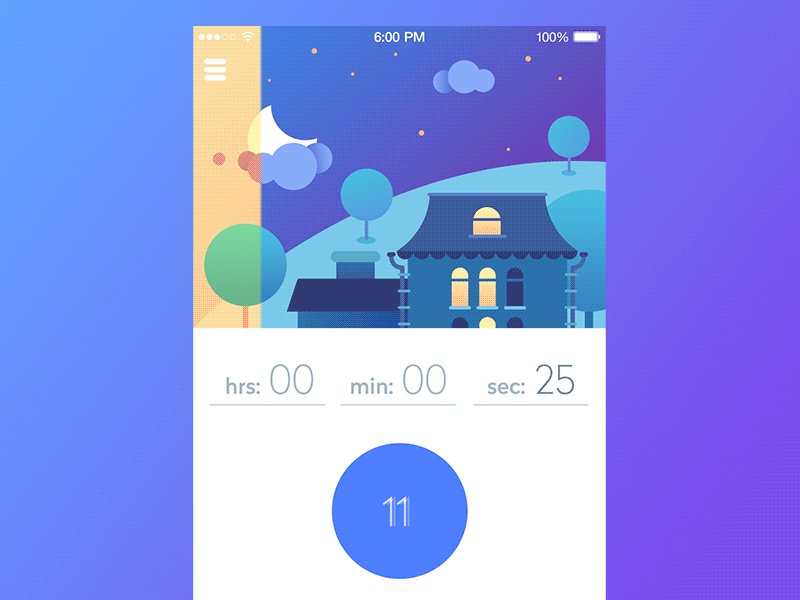
7) Motion UI Design
As the report from Salesforce states, the website design is as important as its actual product/service for 84% of customers. No wonder…
When users come to a website, they don’t want to encounter any navigational issues and be constantly searching for where to go. They want to see an intuitive interface that will guide them, tell them what to do, and navigate where to focus on the page. Motion design, among the newer web technologies, is what helps to create such an experience.
In 2021, most web developers will struggle to introduce a more fluid user experience. Motion UI responds to users with its visual cues and guides them through a website or an app. For an even more enjoyable user experience, developers use simple animations when visitors reach an error page or wait for it to load.

Source: Dribbble
Another web development trend here is a dark-themed UI in both websites and mobile applications. Night interfaces are safer for the eyes, reducing strains and making it easier to see content. Plus, it makes a website look stylish. Giants like YouTube, Facebook, Twitter, Reddit, and others have already jumped to dark-themed modes.
8) Cloud Computing
Gartner predicted public cloud services to grow to $306 billion in 2021. No wonder: today, more and more developers build and run their products using serverless technology.
Serverless apps are cloud-based systems running on servers but managed via AWS. They help reduce system overloading and data loss, as well as allow you to save costs on software development.
An example of this is the rise of cloud-based test management software that could easily help in the debugging procedures of software development, thus saving a lot of much-needed investment on in-house test benches and human resources. Such cloud computing and cloud phone systems replace regular servers today because of their better scalability, flexibility, and affordability.
Companies like AOL, Netflix, and Reuters follow this web development trend, with serverless technology being intertwined within their production already.
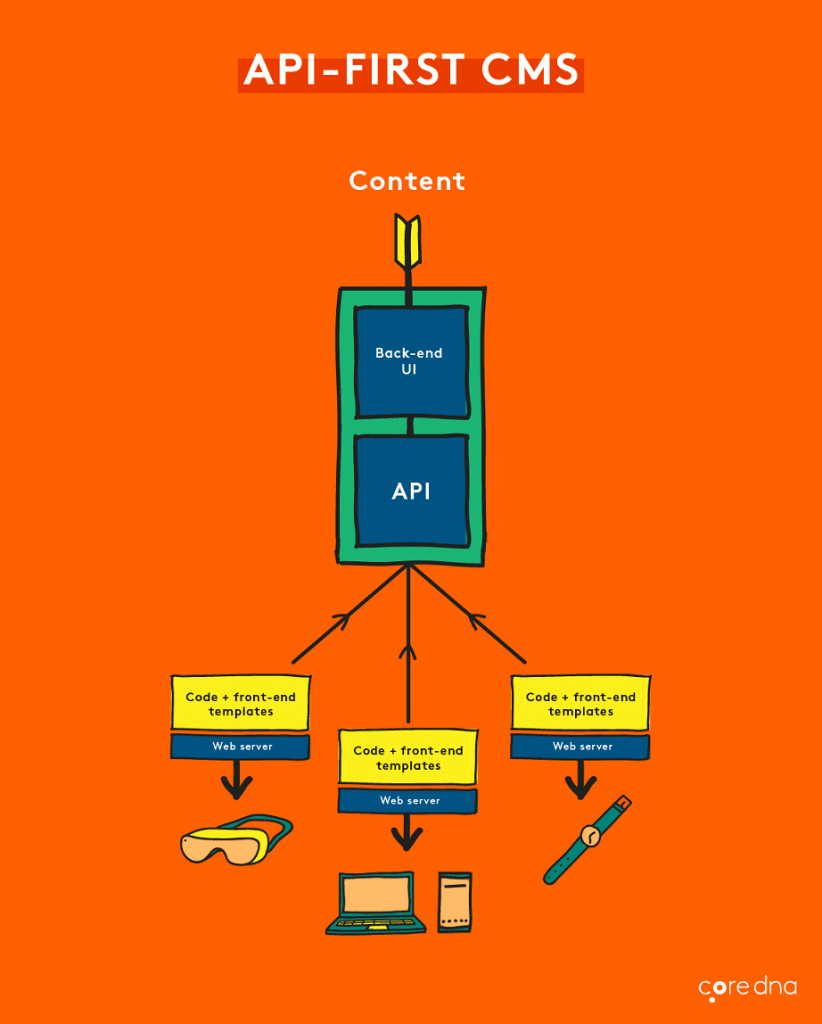
9) API-First CMS
As you know, most software, web interfaces, and IoT devices contain APIs (application programming interfaces), which are defining interactions between soft- and mixed hard-software intermediaries. The need to connect them gives rise to the trend of API-first development in 2021.
API-first CMS called the shots this year, containing no frontend component, only the backend. Here’s a single graphic to show you what it looks like:

Such API-first design puts users first, reduces costs on app development, and allows dev teams to work in parallel. It also includes proper API documentation when building custom apps, so developers can help peers understand how to connect with them. API documentation, often part of an API developer portal, allows developers to interact with the API endpoints.
10) Responsive Web Design
Despite the domination of relatively new technologies like PWA, AMP, AI, and MR in the latest web technology trends, one golden-oldie is still on the rise: responsive web design.
RWD is a web development approach allowing web pages to display on all devices, no matter the screen size, by adapting to them automatically. It works through CSS, using different settings to serve specific properties depending on a user’s device characteristics.
The benefits are clear: with the RWD approach, you get one website for every device, plus, all HTML elements are scaled appropriately and have no need for redirects. As a result, users can access what they want as quickly as possible.
What is different about this web technology trend, is that it’s a must-have rather than a good-to-have feature. In 2021, users prefer mobile devices over everything else; Google even plans to add mobile-first indexing. It’s important to be aware of what your users want – try session-recording software that gives you a full run-through of a user’s experience on your page.
With all this in mind, having an optimised mobile website or page should be a huge priority when it comes to web technology!
11) Accelerated Mobile Pages (AMP)
AMP is a technology that involves creating instantly-loading websites that work smoothly across mobile devices. First introduced by Google back in 2015, it gets a new lease of life today thanks to a user’s demand for a stellar mobile browsing experience.

Source: Google Ads
AMP page load speed is about 2 seconds compared to about 22 seconds of a non-AMP one. Such a difference can drastically increase a website’s visibility and rankings in Google’s SERP – expert web developers use AMP technology not only to follow the latest trends, but also to make their projects work better for users.
12) Push Notifications
As an speedy, informative tool, this web technology trend can be worked for desktop as well as mobile.
Push notifications are an excellent tool for enhancing a user experience, by delivering some extra information to visitors – whether it’s a new blog post, a new product, a discount, etc. Users get this info with no need to register or leave credentials.
Push notifications are still in trend as they give marketers an alternative channel for interacting with the target audience. This solution is not technically challenging to implement, with much online software available so you can enable push notifications for your audience!
13) Super Cybersecurity
We’ve finally arrived at one of the most important web technologies in the web development industry: cybersecurity.
The number of DDoS attacks has doubled each quarter in 2020, so there’s no wonder strict website security is ever-growing. Hours of downtime, loss of sensitive customer information, and plunging revenue are much easier to prevent in 2021 with strict website security protocols in place.
The HTTPS protocol is a trend all web developers should follow, as it ensures secure communication and minimizes threats from third parties. (Plus, Google marks all non-HTTPS websites as unsafe!)
Another cybersecurity measure is the use of SSL certificates.
SSL certificates help provide data integrity and security to a website. There are many different SSL products – for example, a wildcard SSL certificate can be available from AlphaSSL, Comodo, etc. A developer can judge the site’s requirements, and get an SSL certificate accordingly then implement SSL monitoring to check for its validity.

Takeaways
So, now you have it — the top 13 web technologies every web developer should know about!
Machine learning, AI, voice and image search, responsive web design, mixed reality and many others, serve to polish up user experience and help online platforms thrive.
Not many industries go through as many innovations as fast as the web development industry – web developers always want to be ahead of the times, so more trends will be emerging over the coming months – keep your eyes peeled!
To stay the course, let’s not be afraid of embracing new technologies and strategies for our professional growth and, of course, the user’s benefit.